1. Cara Membuat Website
Sebelum membuat website, hal yang harus Anda persiapkan adalah Hosting + Domain. Jika Anda bingung apa itu Hosting, maka kita bisa mengibaratkan Hosting itu ibarat Rumah untuk menyimpan barang-barang (file) dan Domain ibarat Nama Jalannya, agar pengunjung bisa berkunjung.
Untungnya hampir semua penyedia layanan website sekarang ini sudah menyediakan paket lengkap, yaitu mereka sudah menyiapkan Hosting dan Domain menjadi satu, jadi pesan Hosting dapat gratis Domain. Karena kita nyari yang gratisan jadi kita gak akan dapat Domain, melainkan hanya akan mendapat SubDomain (ada embel-embelnya, semacam blogspot.com atau wordpress.com).
Kembali ke Topik, untuk Cara Membuat Website.
- Kunjungi situs penyedia Layanan pembuatan Website, disini akan saya
beri contoh menggunakan situs penyedia layanan yang cukup populer di
Indonesia, yaitu IDHostinger. Langsung saja kunjungi http://www.idhostinger.com/
- Setelah terbuka, selanjutnya klik Buat Akun. Letaknya ada di pojok kanan atas, dekat form login.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 1)
- Di halaman ini Anda diwajibkan mengisi. Nama, E-mail dan Password Anda. Isikan sesuai tempatnya.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 2)
Jangan lupa centang, Saya setuju dengan Ketentuan Penggunaan Layanan.
- Selanjtunya, kita buka Tab Baru dan masuk ke Email kita, untu
mengaktivasi Akun kita. Nanti ada dua Email dari yang dikirim oleh
IDHostinger, Anda lihat saja yang pertama atau yang paling bawah.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 3)
Tingal Anda klik atau salin link tersebut ke Address Bar dan klik Enter.
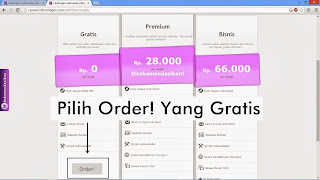
- Disini kita akan disuruh memilih Paket Hosting yang akan kita pakai
nanti untuk Membuat Website. Karena kita hanya akan Membuat Web untuk
Belajar saja, maka kita Order saja yang Paket Gratis.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 4)
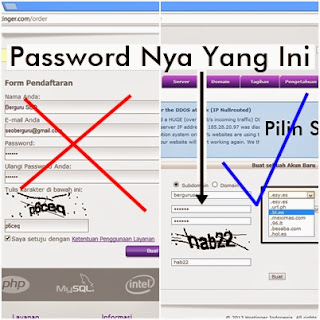
- Kalau diatas kita sudah memesan Hostingan makan setelah itu kita
akan diberi hadiah SubDomain. Untuk SubDomainnya ada banyak pilihan,
silahkan Anda pilih yang paling cocok atau sesuai dengan selera Anda.
Lalu klik Buat.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 5)
- SubDomain + Hosting Anda akan dibuat, jadi tunggu hingga muncul pemeberitahuan 'Akun telah dibuat 100%' di pojok kanan bawah.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 6)
Selanjutnya, silahkan Anda klik Lihat Hasil.
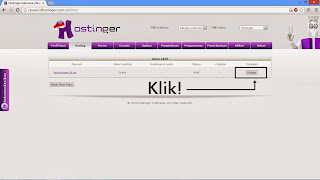
- Dari sini kita sudah berhasil membuat akun untuk membuat Websitenya,
namun kita belum memesan Hosting + SubDomain atau dengan kata lain suah
berhasi Mendaftar / Membuat Website. Namun kita harus melanjutkan untuk
mengisi website kita dengan Artikel atau File. Caranya dengan mengklik
tombol Kelola.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 7)
- Maka Anda akan dibawa ke Cpanel (Control Panel). Disinilah tempat Anda mengatur segala sesuatu yang berkaitan dengan website Anda. Mulai dari :
- Menambah Subdomain
- Parkir Domain
- Impor Website
- Impor Database
- Mengatur Halaman Error
Dan masih banyak lagi. Namun kita tidak akan membahas fitur-fitur yang ada di Cpanel ini (butuh watu berhari-hari). Tujuan kita masuk Cpanel adalah untuk mengambil Data mengenai : 'Nama pengguna'.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 8)
Lihat dan silhkan Anda Catat (kalau bisa dikertas atau buku).
2. Cara Upload File ke Website Menggunakan FTP
Untuk mengupload suatu file kedalam Website atau lebih tepatnya kedalam Hosting (rumah) sebenarnya cukup mudah, yaitu cukup dengan mengklik File Manajer dan tinggal Anda pilih file yang akan Anda Upload.
Tapi yang jadi masalah bagaimana jika kita ingin mengupload file kedalam Hosting saat kita menggunakan HandPhone ? tentu kita tidak mungkin masuk File Manajer yang ada disediakan IDHostinger, karena ada beberapa Javascript yang harus dijalankan, dan itu tidak mungkin dijalankan di browser Handphone (operamini / ucbrowser).
Maka dari itu, disini kita akan meminta bantuan FTP. FTP Online ini fungsinya menjadi perantara, Antara file yang akan kita upload dengan Hosting yang sudah kita pesan tadi (tanpa melalui file manajer).
Mohon maaf disini saya akan memberikan screenshotnya dari tampilan PC, tapi sebenarnya sama persis kok tampilannya antara di PC dan Handphone, karena saya sering membuka di HP juga.
Untuk Upload filenya mealalui FTP Online tentunya kita harus memilih 1 dari ribuan FTP Online yang ada di Internet, disini saya memutuskan untuk memilih Net4India karena sudah support https dan yang terpenting adalah sangan HandPhone Friendly (nyaman dan tidak terlalu berat jika dibuka melalui hp).
Sekarang, langkah-langkah Cara Upload File ke Website atau Hosting menggunakan FTP Online.
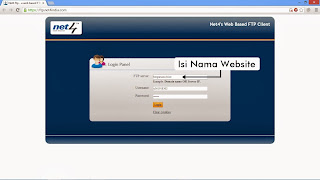
- Buka https://ftp.net4india.com/

Cara Upload File ke Website (Gambar: 1)
Tadi sebelumnya saya menyuruh Anda untuk mencatat 'Nama pengguna' bukan ? gunanya ya untuk mengisi Login Panel di FTP ini. Ada tiga form yang harus Anda isi.
FTP server: Isikan Nama Domain Anda
Username: Isikan Nama Pengguna
Password: Isikan Password
Setelah semua terisi silahkan Anda klik Login.
* yang dimaksud password disini adalah password saat Anda mengisi SubDomain, jadi bukan password saat Anda membuat akun IDHostinger.

Cara Upload File ke Website (Gambar: 2)
- Setelah klik Login, maka Anda akan masuk kedalam direktori root.

Cara Upload File ke Website (Gambar: 3)
Di direktori (folder) ini Anda tidak bisa mengupload apapun, andai kata bisa upload, Anda tidak akan bisa mengaksesnya melalui url (tidak bisa diakses umum), karena filenya berada di dalam. Solusinya Anda klik dulu public_html.
- Disinilah tempat untuk mengatur halaman depan website Anda. Cara
Mengaturnya, pertama-tama Anda hapus dulu default.php yang ada di
direktori public_html ini. Ohya, default.php ini isinya adalah ucapan
selamat datang yang otomatis dibuat oleh pihak IDHostinger, jadi kita
hapus saja tidak masalah.

Cara Upload File ke Website (Gambar: 4)
Centang filenya dan pilih Delete. Lalu pilih Submit, dan klik Back untuk kembali ke public_html.
- Langkah selanjutnya tinggal kita upload file kita ? tapi file apa
yang akan kita upload ? jangan kuatir disini saya akan memberikan script
/ kode html untuk membuat halaman depan website, oya kode ini bukan
buatan saya melainkan buatan master problogiz, yang juga sudah valid HTML5. Langsung saja ini dia kodenya.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Page Title</title>
<!-- meta tags -->
<meta name="keywords" content="">
<meta name="description" content="">
<!-- stylesheets -->
<style>
/* ~~~~~~~~~ layout ~~~~~~~~~~ */
#container {width: 960px;margin: 20px auto;background: #fff;padding: 30px;overflow: hidden;}
/* ~~~~~~~~~ header ~~~~~~~~~~ */
#main-navigation {border-bottom: 5px solid #3942A3;margin: 20px 0;}
#main-navigation ul {overflow: hidden;width: 100%;list-style: none;font-size: 1.6em;}#main-navigation li {float: left;}
#main-navigation li a {background: #3972A3;margin: 0 5px 0 0;padding: 5px 30px;display: block;color: #000000;text-decoration: none;}
#main-navigation li.current a {background: #666;}
#main-navigation li a:hover {background: #777; }
/* ~~~~~~~~~ article ~~~~~~~~~~ */
article {width: 100%;overflow: hidden;}
section {float: left;width: 500px;}
/* ~~~~~~~~~ aside ~~~~~~~~~~ */
aside {float: right;width: 310px;}
/* ~~~~~~~~~ footer ~~~~~~~~~~ */
footer {width: 840px;margin: 20px auto;font-size: 1.4em;text-align: right;}
/* ~~~~~~~~~ common ~~~~~~~~~~ */
body, select, input, textarea {font: 0.625em/1.4 tahoma, verdana, arial, helvetica, sans-serif;color: #333;}
body {background: #ccc;}
h1 {font-weight: normal;color: #666;font: 3.2em/1.4 georgia, 'times new roman', times, serif;margin: 0.2em 0 0;}
h2 {font-weight: normal;color: #666;font: 2.4em/1.4 georgia, 'times new roman', times, serif;margin: 0.2em 0; }
section p, section ul, section ol,
aside p, aside ul, aside ol {font-size: 1.4em;margin: 1em 0;}
section ul {margin-left: 1em;}
section ol {margin-left: 1.4em;}
/* ~~~~~~~~~ generic ~~~~~~~~~~ */
html, body, address, blockquote, div, dl, form, h1, h2, h3, h4, h5, h6, ol, p, pre, table, ul,
dd, dt, li, tbody, td, tfoot, th, thead, tr, button, del, ins, map, object,
a, abbr, acronym, b, bdo, big, br, cite, code, dfn, em, i, img, kbd, q, samp, small, span,strong, sub, sup, tt, var, legend, fieldset {margin: 0;padding: 0;}
img {vertical-align: bottom;}
img, fieldset {border: 0;}
html {overflow-y: scroll;}
header, nav, section, article, figure, aside, footer {display: block;}
</style>
<!-- javascript -->
<script src="js/jquery-1.3.2.min.js"></script>
<!--conditional-->
<!--[if IE]>
<script src="js/html5.js"></script>
<![endif]-->
</head>
<body class="home">
<div id="container">
<header id="page-header">
<h1>Judul Blog</h1>
<nav id="main-navigation">
<ul>
<li class="current"><a href="#">Home</a></li>
<li style="color: red;"><a href="#">About</a></li>
<li><a href="#">Menu</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<article id="page-content">
<section>
<hgroup>
<h2>Pemahaman HTML5</h2>
<h2>Demo HTML5 Template</h2>
</hgroup>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ac iaculis erat. Maecenas id fermentum odio. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</p>
<h2>HTML 5 Item</h2>
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
</ul>
<ol>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
</ol>
</section>
<aside>
<h2>Artikel Terkait</h2>
<p>Aliquam id lorem ac tellus fringilla bibendum et at turpis. In ut auctor justo. Integer ac quam sed est semper hendrerit.</p>
</aside>
</article>
</div>
<footer>
Footer
</footer>
</body>
</html>
Pertama Anda copy paste dahulu seluruh script diatas, selanjutnya paste kan kedalam aplikasi moby explorer (ini yang biasa saya pakai kalau mengedit text di hp) atau Anda bisa juga menggunakan editor yang gratis lainya, edit yang perlu diedit setelahs selesai di edit seve dengan nama index.html (tulis persis dengan apa yang saya tulis, jangan diganti Index.html atau ind3x.html)
- Setelah Anda save sekarang saatnya Anda upload, caranya mudah saja, klik Upload.

Cara Upload File ke Website (Gambar: 5)
Dan selanjutnya pilih Choose File (ada 2 tulisan choose file, anda pilih yang atas karena itu nanti file yang diupload tidak akan dikompres / meminimalisir file rusak). Dilanjut dengan mengklik tombol Submit.
Jika muncul tulisan :
Checking files:File index.html is OKTransferring files to the FTP server:File index.html has been transferred to the FTP server using FTP mode FTP_ASCII
Berarti file sukses diupload, itu artinya kita sudah berhasil mengubah halaman depan Website yang kita buat. Kalau tidak percaya cek saja Website Anda.
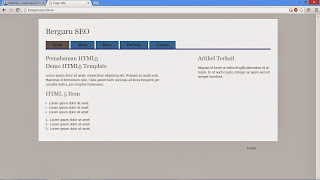
Ini screenshot halaman depan Website saya yang index.html-nya menggunakan kode diatas.

Cara Upload File ke Website (Gambar: 6)
Cukup menarik bukan, hehe.
Video Cara Membuat Website
Video ini saya buat untuk memudahkan rekan-rekan yang masih kesulitan memahani artikel cara membuat website diatas, dan harapan saya tentunya setalah melihat video membuat website ini, tidak ada lagi rekan-rekan yang kesusahan dalam membuat website.
Captions
Cara Membuat Website ala Berguru SEO
Langkah 1 : Pergi ke idhostinger.com
Langkah 2 : Klik Buat Akun
Langkah 3 : Isi Nama, Email, Password Anda
Langkah 4 : Klik Buat Akun
Langkah 5 : Buka Akun Email Anda ( mail.google.com )
Langkah 6 : Klik Link Konfirmasi dari Pihak IDHostinger
Langkah 7 : Pilih Hosting yang Gratis ( Rp.0 )
Langkah 8 : Isi Nama Domain dan Password dan Klik Buat
Langkah 9 : Tunggu 5 Detik hingga Domain dan Hosting selesai dibuat
Jika sudah muncul pesan pemberitahuan yang ada di pojok kanan bawah, Itu artinya Website Sudah Berhasil Anda Buat, Selamat!
Langkah 1 : Pergi ke idhostinger.com
Langkah 2 : Klik Buat Akun
Langkah 3 : Isi Nama, Email, Password Anda
Langkah 4 : Klik Buat Akun
Langkah 5 : Buka Akun Email Anda ( mail.google.com )
Langkah 6 : Klik Link Konfirmasi dari Pihak IDHostinger
Langkah 7 : Pilih Hosting yang Gratis ( Rp.0 )
Langkah 8 : Isi Nama Domain dan Password dan Klik Buat
Langkah 9 : Tunggu 5 Detik hingga Domain dan Hosting selesai dibuat
Jika sudah muncul pesan pemberitahuan yang ada di pojok kanan bawah, Itu artinya Website Sudah Berhasil Anda Buat, Selamat!
Kesimpulan :
Bisa disimpulkan dalam Membuat Website, singkatnya hanya diperlukan [ Hosting - Domain / SubDomain - index.html / index.php ] hanya dengan ketiga unsur ini, bisa dikatakan kita sudah berhasil membuat suatu website.
Semoga saja, Cara Membuat Website yang saya tuliskan ini dapat bermanfaat untuk Anda yang ingin belajar membuat website. Akhir kata saya ucapkan terimakasih sudah berkunjung dan bersedia membaca artikel Cara Membuat Website Sederhana Untuk Pemula Dalam 5 Menit ini.